Download node from here and install it. After That test it from cmd to ensure all is ok or not.
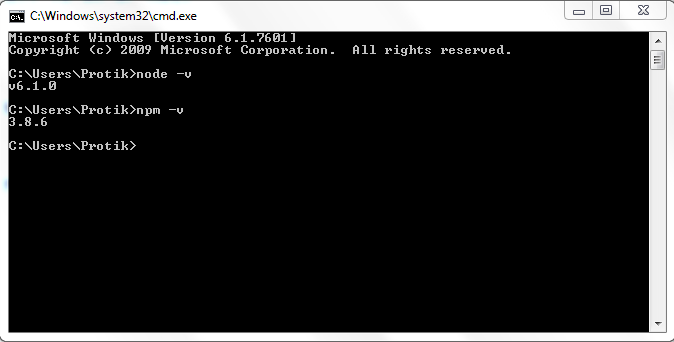
Test “node -v” To see if Node is installed, type the above on your command line.
Test “npm -v” To see if npm is installed, type the above on your command line.


If your cmd output shows like above then installation ok. Now Install express-generator by write this command to cmd
npm i express-generator
if any error then write this
npm i express-generator -g
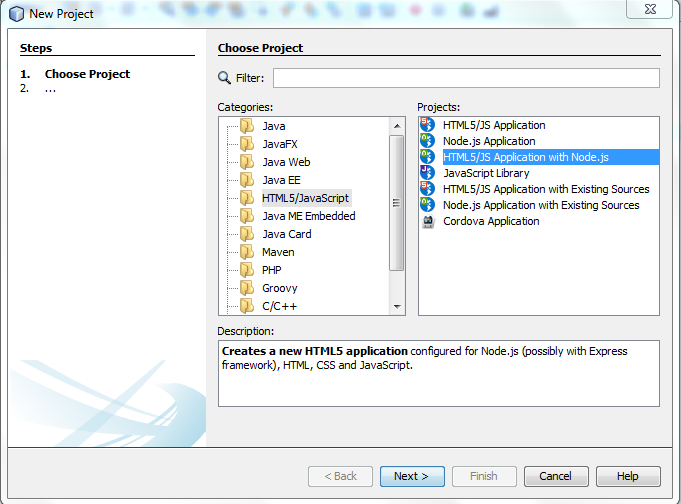
Now its time to give the path to our netbean project initialization panel just like this
1.Taking projects
npm i express-generator
if any error then write this
npm i express-generator -g
Now its time to give the path to our netbean project initialization panel just like this
1.Taking projects

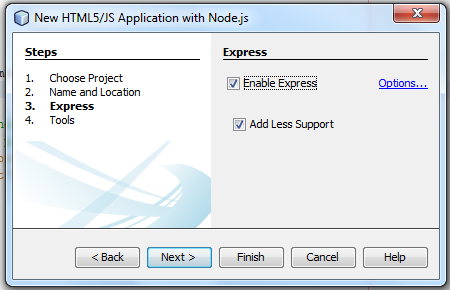
2.Give Name and location and next select express

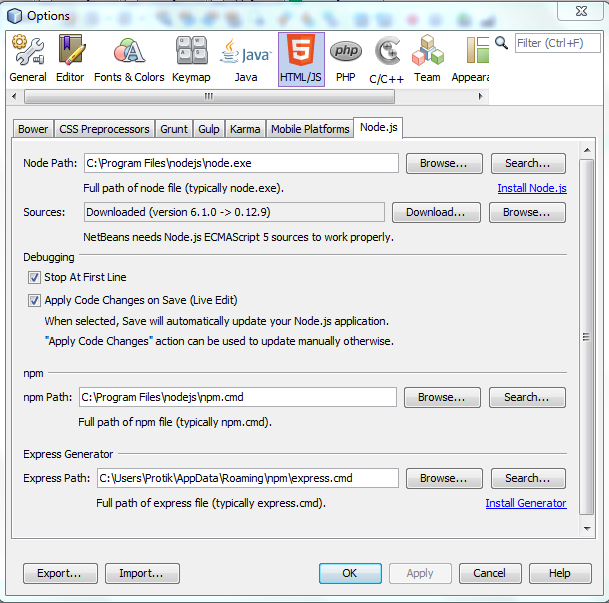
3. And to check node and generator reference path click options and set like this

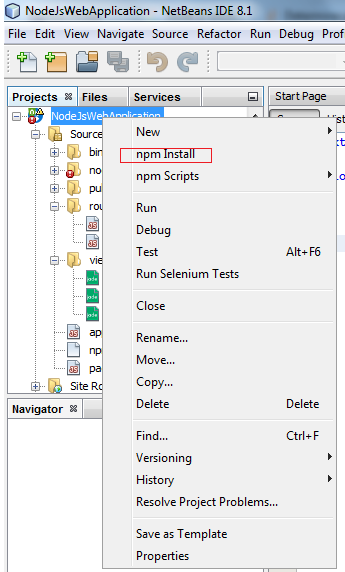
After successfully done rest work,your project ready now and this time npm install needed in your project directory. To do that, right click your project name node and click npm install.

all set now. For running with debugger netbean raise an error for chrome extention. so you can download netbean connector extension from here.
Ok now run your projects and enjoy you node js application in netbean environment.
Ok now run your projects and enjoy you node js application in netbean environment.